Introduction
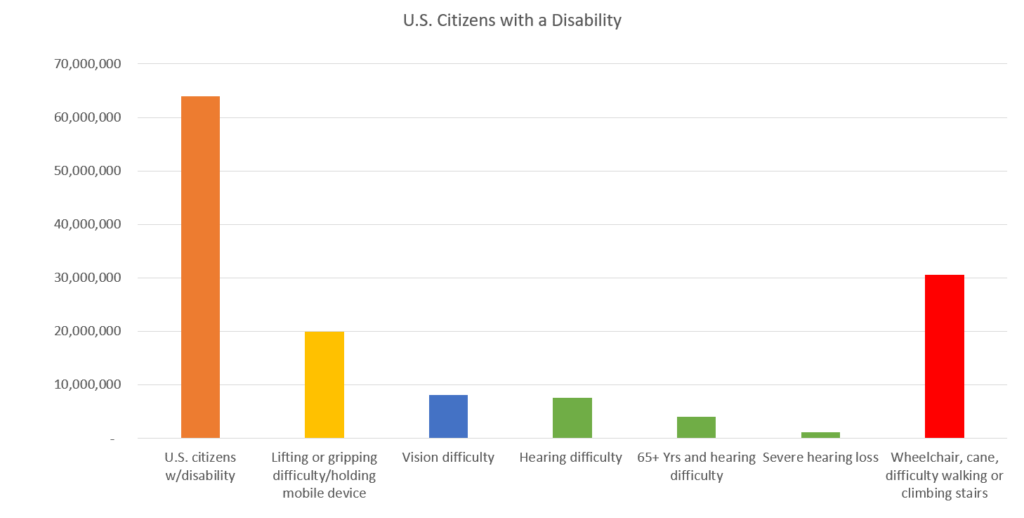
For more than 20 years now, the World Wide Web Consortium (W3C) has provided the Web Content and Accessibility Guidelines (WCAG), as recommendations for web developers and designers to encourage utilization of a set of standards and practices to best accommodate web users of varying abilities and diverse technologies. Census data, estimates 1 in 5 – or 64 million – people in the U.S. have a disability. As shown in the bar graph below (Fig. 1), this includes 19.9 million that have lifting or gripping difficulty/holding mobile devices (8.2% of Americans); 8.1 million with vision difficulty (3.3%); 7.6 million have hearing difficulty; and 1.1 million have severe hearing loss. As our population’s Baby Boomers continue to age, the number of users with disabilities will increase.

“People are not disabled. It’s the bad design around them that is disabling.” – Shawn Lawton Henry at W3C WAIWeb Accessibility bridges issues beyond physical disability such as geographic location, socioeconomic status, education, language, age, gender, and more. Within the web development and design world, accessibility overlaps with several areas of inclusion:
- Universal design
- The digital divide
- SEO
- Situational disability – using captions to watch a video in a loud place or where the sound cannot be on
- Users struggling to see content on small screens like mobile devices and watches
- Older people needing larger fonts and buttons to complete tasks
- Slow internet connections represent one example of the digital divide. Websites and apps that are resource hogs, aren’t accessible to those operating on older technologies found in remote or economically depressed areas.
 Download the complete guide, which includes our 5-step process for ensuring web sites and apps
follow WCAG/ADA compliance best practices:
Or continue reading the next chapters:
Download the complete guide, which includes our 5-step process for ensuring web sites and apps
follow WCAG/ADA compliance best practices:
Or continue reading the next chapters:
The AIMCLEAR Guide to Web Accessibility and WCAG Best Practices
A Guide to Help Make Your Content Accessible
5 Steps to WCAG Compliance and A Better User Experience
- Step 1: Web Accessibility Statement
- Step 2: Preliminary WCAG Tests and Checks
- Step 3: Going Mobile
- Step 4: Accessible Off and On-Page Elements (Your SEO was right)
- Step 5: Audio, Video, Forms and Design
Summary and Next Steps